من تا حالا نتونستم یه راه حلِ قطعی برای مشکل فونت و اندازش پیدا کنم که همه یک شکل و به یک اندازه ببینن متن یه وبلاگ رو !
وقتی از فونت هایی به جز فونت های پیش فرض استفاده میکنیم بعضی مرورگر ها اون فونت هارو ساپورت نمیکنن و وبلاگ برای بعضیا درست باز نمیشه و متن تیکه تیکه نمایش داده میشه ...
البته مرورگر های خیلی قدیمی ساپورت نمیکنن و مرورگر های جدید مشکلی ندارن باهاش :)

الان من میگم که چطوری فونت رو تغییر بدین تا خودتون ببینین کدوم رو بیشتر میپسندین و همون رو بذارین روی قالبتون ...
هیچ مرورگری با فونت tahoma مشکلی نداره ! اما خب ظاهر زیبایی نداره ...
اگه براتون ظاهر فونت مهم نیست فونت پیش فرض قالبتون رو tahoma بذارین که خیالتون راحت باشه برای همه درست نمایش داده میشه ...
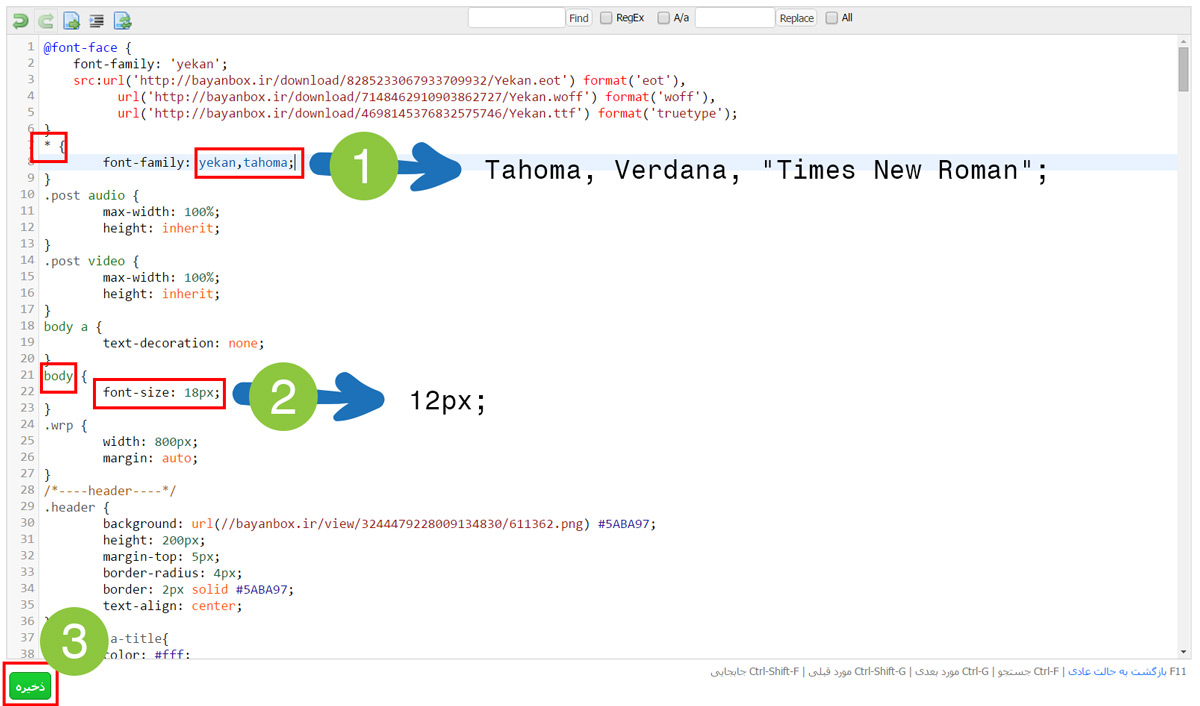
آموزش تغییر فونت قالبتون به tahoma در عکس زیر :
۱ - تغییر فونت قالب به tahoma
۲ - تغییر اندازه فونت
اندازه فونت رو تغییر بدین و رو هر کدوم که از نظرتون بهتره بذارین !
البته اینم بگم که استاندارد اندازه فونت 11px , tahoma هست ... یعنی font-size: 11px;
ولی من که میگم استانداردی وجود نداره ! چون اگه بذارین رویِ ۱۱ تو صفحه گوشی فوق العاده ریز دیده میشه !
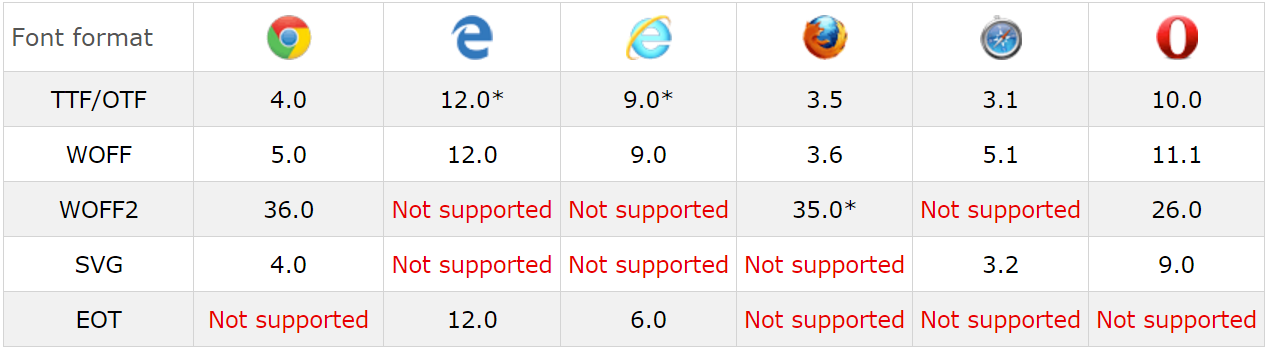
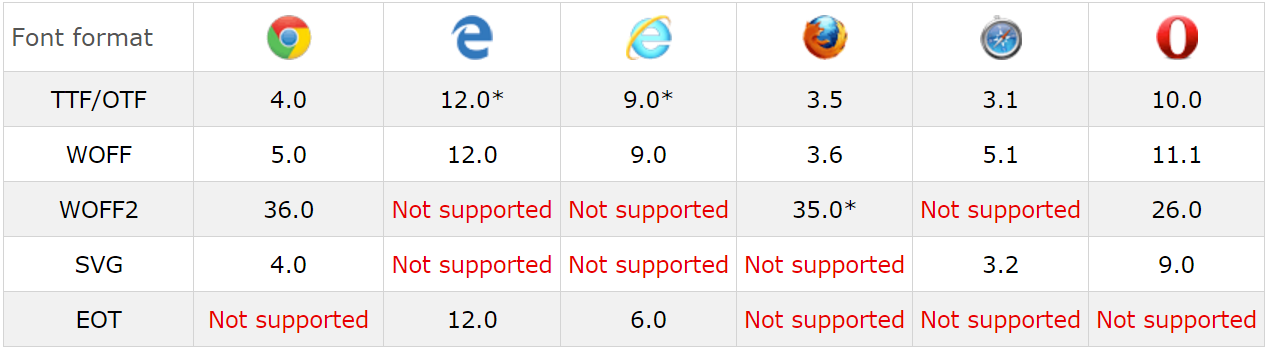
اگه خواستین از فونت های دیگه استفاده کنین باید سه فایل با فرمت های eot , woff, ttf از اون فونت رو دانلود کنین و تو صندوق بیانتون آپلود کنین و اون بالا جایگزین لینک هایی که برای همین فونت دادم من بکنین و اسم فونت رو هم به فونتی که گذاشتین تغییر بدین ...
body {
font-size: 11px;
}
* {
font-family: Tahoma, Verdana, "Times New Roman", serif;
}
- چهارشنبه ۳۰ دی ۹۴